




1.建議要使用版型語法之前,請先到管理部落格/面版設定/各式樣版/簡單/第二款:

如上所示選這個模樣小樣, 先把置頂管理區調整比較有美感
2.再回到管理部落格/面板設定/自訂樣式 /先按『清除』再完整複製貼上以下的版型語法
建議不要奇摩裡自設進階樣式 否則會使框呈現黑底 日曆也會變形

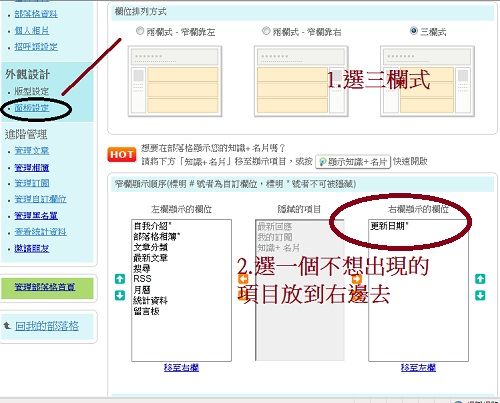
三欄式or兩欄式 - 靠右寬語法
/*二欄式版面窄欄靠右加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:25px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:190px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:990px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:990px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:1020px;margin:0 auto;}
.thrcol[class]{min-width:1020px;}
.thrcol .ycnt3col {zoom:1;width:1020px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:185px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:185px;}
.thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;}
/*回應下方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:153px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e3805/5694947/221355810_x.jpg) no-repeat center bottom}
/*自訂格名及部落格描述字+大底圖動畫*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color: #7d022a;padding-top:320px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #7d022a; font-size:20px;font-weight:bolder;font-family: 華康娃娃體;}
#yblogtitle .tbd{height:18px }
#yblogtitle .mbd{background:url(http://i1125.photobucket.com/albums/l581/bzaoayz/f_428186_1.gif);}
body {background:url(http:// ) center top transparent no-repeat;}
html {background:url(http:// ) center top;}
#yblogtitle .tft {margin:100px 0px 50px 0px;} /*三按鍵位置設定*/
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://i1125.photobucket.com/albums/l581/bzaoayz/40.jpg) center top transparent no-repeat;}
html {background:url(http://i.imgur.com/pss0G.jpg) center top #da7d10 repeat;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://0.share.photo.xuite.net/bzaoayz/10e38ef/5694947/221339404_x.jpg) no-repeat;padding-left:20px;}
/*Nav module header左右標題文字大小顏色*/
.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent ;color: #a52a2a;text-align:center;padding-top:15px;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a{font-size:120%;background:url(http://0.share.photo.xuite.net/bzaoayz/10e385e/5694947/221331323_x.jpg ) top center ;color: #a52a2a;text-align:center;height:118px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://0.share.photo.xuite.net/bzaoayz/10e38ee/5694947/221339403_x.jpg);background-repeat:no-repeat; padding-left:22px;padding-top:12px;_line-height:12px}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color: #da7d10;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{ background:url(http://0.share.photo.xuite.net/bzaoayz/10e3869/5694947/221340806_x.jpg) no-repeat ;padding-left:10px;padding-top:10px; color: #a52a2a;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent;color: #000000;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a,div#btnsbsrb_nologin a{display:block;width:120px;height:45px;overflow:hidden;background:url(http://0.share.photo.xuite.net/bzaoayz/10e3847/5694947/221355364_x.jpg) no-repeat;margin:0;border:2px outset #da7d10;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:60px;width:80px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e381b/5694947/221335608_x.jpg) no-repeat;}
div.btntrackback a {display:block;height:60px;width:80px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e38bd/5694947/221335002_x.jpg) no-repeat;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px outset #C6BEA7;}
.reportbtns span{background:transparent;border:2px outset #C6BEA7;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color: #a52a2a;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR: #da7d10;
SCROLLBAR-3DLIGHT-COLOR: #da7d10;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #da7d10;
SCROLLBAR-BASE-COLOR:#4E7CAE;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #ffffff ;color: #da7d10;}
/*招呼欄位底色及文字顏色設定*/
#yblast .bg {background: transparent}
#yblast .text{color: #a52a2a;}
/*部落格相簿更換圖片*/
#ymodalbum h3 a {display:block;background:url() repeat;color: #a52a2a;width:130px;height:39px;}
/*統計資料+月曆+更新日文字顏色*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent; color: #c6a077;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #da7d10;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color: #da7d10;text-decoration:none;}
a:hover{color: #da7d10;position:relative;top:2px;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:transparent repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:transparent repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e386a/5694947/221981063_x.jpg) repeat-y;border:1px #da7d10 solid}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*消除文章下廣告框及廣告文字*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}
/**************************************************************************/
/*以下若要顯示請不要放上即可*/
#ymodupdate {display:none;} /*隱藏更新日期*/
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/span>
左欄加寬方式~
我覺對一般來說真的有點難~所以我直接把語法放上來~直接套用就好~

左欄加寬語法~

接下來跟三欄式設定一樣~
語法複製開始↓
左欄專用
BODY {TEXT-ALIGN:center;}
.thrcol.class {min-width:1000px;}
.thrcol .ycnt3col {width:1000px;text-align:left;margin:0 auto;}
.thrcol .yc3mainbd {margin-left:185px;}
.thrcol .yc3pribd {margin-right:0px;}
.thrcol .yc3sec {position:absolute;width:180px;left:0px;}
.thrcol .yc3subbd {width:0px;}
BODY {TEXT-ALIGN:center;}
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:55px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:185px;position:absolute;right:0px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga, .twocoldr{min-width:10px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*二欄式版面窄欄靠左加大寬度設定*/ /*回應下方圖片*/ #yartcmt .pagination strong{display:none;} #yartcmt .pagination{height:153px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e3805/5694947/221355810_x.jpg) no-repeat center bottom} /*自訂格名及部落格描述字+大底圖動畫*/ #yblogtitle .mbd{background:url(http://i1125.photobucket.com/albums/l581/bzaoayz/f_428186_1.gif);} /*文章前小圖設定*/ /*Nav module header左右標題文字大小顏色*/ /*左右欄位小圖*/ /*btnsbsrb訂閱部落格圖示*/ /*捲軸區色彩設定*/ /*部落格相簿更換圖片*/ /*統計資料+月曆+更新日文字顏色*/ /*奇摩置尾區不顯示*/ /*消除文章下廣告框及廣告文字*/ .ysm {display:none;} /**************************************************************************/ #ymodupdate {display:none;} /*隱藏更新日期*/ /*隱藏部落格相簿*/ 感謝翔霏教學文章 http://tw.myblog.yahoo.com/jw!cs6EvQWABUELErDQgEI-/article?mid=32990
照片素材-引用-Google.
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:25px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:190px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:990px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:990px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color: #7d022a;padding-top:320px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #7d022a; font-size:20px;font-weight:bolder;font-family: 華康娃娃體;}
#yblogtitle .tbd{height:18px }
body {background:url(http:// ) center top transparent no-repeat;}
html {background:url(http:// ) center top;}
#yblogtitle .tft {margin:100px 0px 50px 0px;} /*
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://i1125.photobucket.com/albums/l581/bzaoayz/40.jpg) center top transparent no-repeat;}
html {background:url(http://i.imgur.com/pss0G.jpg) center top #da7d10 repeat;}
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://0.share.photo.xuite.net/bzaoayz/10e38ef/5694947/221339404_x.jpg) no-repeat;padding-left:20px;}
.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent ;color: #a52a2a;text-align:center;padding-top:15px;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a{font-size:120%;background:url(http://0.share.photo.xuite.net/bzaoayz/10e385e/5694947/221331323_x.jpg ) top center ;color: #a52a2a;text-align:center;height:118px;}
.ycntmod .mbd ul.list li{background-image:url(http://0.share.photo.xuite.net/bzaoayz/10e38ee/5694947/221339403_x.jpg);background-repeat:no-repeat; padding-left:22px;padding-top:12px;_line-height:12px}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color: #da7d10;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{ background:url(http://0.share.photo.xuite.net/bzaoayz/10e3869/5694947/221340806_x.jpg) no-repeat ;padding-left:10px;padding-top:10px; color: #a52a2a;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent;color: #000000;}
div#btnsbsrb a,div#btnsbsrb_nologin a{display:block;width:120px;height:45px;overflow:hidden;background:url(http://0.share.photo.xuite.net/bzaoayz/10e3847/5694947/221355364_x.jpg) no-repeat;margin:0;border:2px outset #da7d10;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:60px;width:80px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e381b/5694947/221335608_x.jpg) no-repeat;}
div.btntrackback a {display:block;height:60px;width:80px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e38bd/5694947/221335002_x.jpg) no-repeat;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px outset #C6BEA7;}
.reportbtns span{background:transparent;border:2px outset #C6BEA7;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color: #a52a2a;}
html{SCROLLBAR-FACE-COLOR: #da7d10;
SCROLLBAR-3DLIGHT-COLOR: #da7d10;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #da7d10;
SCROLLBAR-BASE-COLOR:#4E7CAE;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #ffffff ;color: #da7d10;}
/*招呼欄位底色及文字顏色設定*/
#yblast .bg {background: transparent}
#yblast .text{color: #a52a2a;}
#ymodalbum h3 a {display:block;background:url() repeat;color: #a52a2a;width:130px;height:39px;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent; color: #c6a077;}
#yhtw_mastfoot{display:none}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #da7d10;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color: #da7d10;text-decoration:none;}
a:hover{color: #da7d10;position:relative;top:2px;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:transparent repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:transparent repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url(http://0.share.photo.xuite.net/bzaoayz/10e386a/5694947/221981063_x.jpg) repeat-y;border:1px #da7d10 solid}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}
/*以下若要顯示請不要放上即可*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}

這個比桃紅色鬱金香早做好ㄋ~~~只是那個我修改好久~所以乾脆就先發那個了~
感謝支持原創~不然老是遇到一些….現在讓我有點學不下去的感覺..
加一行網址忘記放上去了~





